[Dev] Why should you use Vite instead of Create-React-App
Previously, most developers used CRA to create react projects. However, many developer are now using VITE, due to the slow development and build time using CRA.
Vite is faster than CRA since it does not build your entire application before serving, but only on demand!
1. Why is CRA slow?
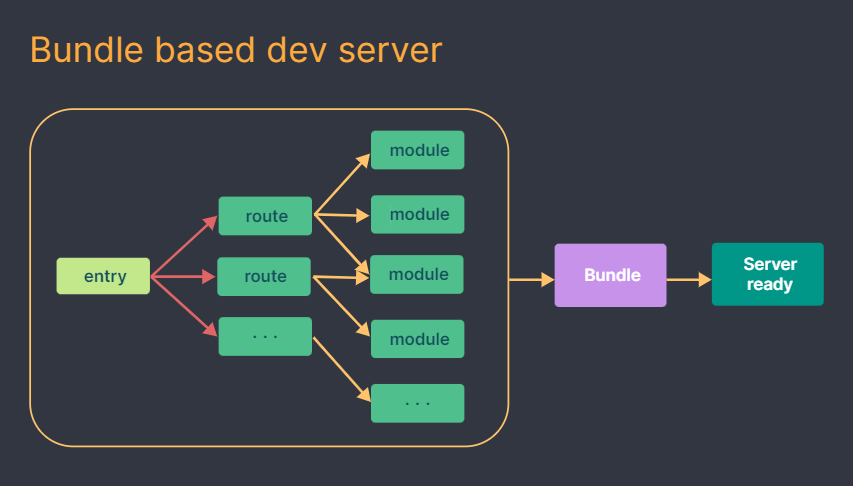
The CRA (Create React App) framework utilizes webpack as a tool to bundle all the code for the application before it can be served. However, when dealing with a large codebase, the time it takes to start up the development server increases, and any changes made take a longer time to reflect.
2. What is Vite?
Vite is a modern build tool that is specifically designed for building web applications. It focuses on improving the development experience by providing a faster development server and near-instantaneous hot module replacement (HMR) which speeds up the development workflow significantly. It allows developers to build their application by compiling only the modules that are required during the development process. This results in a faster development experience, improved performance, and reduced build times.
3. Why use Vite instead of CRA?
i. Faster development server
In contrast to a build setup that utilizes Create React App (CRA) or bundlers, Vite operates differently by not building the entire application before serving.
ii. Reduced waiting time for file updates
Vite uses native ECMAScript Modules (ESM) to execute Hot Module Replacement (HMR). Whenever a file is edited, Vite invalidates the connection between the edited module and its nearest HMR boundary. This simplifies and speeds up the process of HMR updates, regardless of the application’s size.
iii. Improved performance
Vite pre-bundles your code during development, which means that it can serve up optimized assets to the browser without needing to perform a full build. This can reduce the time it takes for changes to be reflected in the browser and improve the overall performance of your app.
4. How to run Vite?
1
npm init vite project_name